من شاید در مورد خیلی از مباحث وب با بسیاری از همکاران هم اندیش نباشم اما عموما اهل ساز مخالف نیستم و کاری را انجام میدم که به نظرم درسته. اما داستان طراحی واکنش گرا دیگه داره از حد و اندازه خودش فراتر میره و دوستان و همکاران زیادی جوگیر شده اند.

ابتدا میخواستم در مورد نقاط ضعف و در مذمت واکنش گرایی بنویسم اما به نظرم اومد شاید اصل قضیه برای خواننده روشن نشه و فکر کنه مثلاً چون من طرح Responsive دوست ندارم یا در پیادهسازی چنین طرحی ناتوان هستم ازش بد میگم. پس تصمیم گرفتم کلاً وارد جزئیات اصول طراحی و نکات مرتبط با اون نشم و بحث را ببرم روی مفهوم و اینکه اصلاً طراحی واکنش گرا چیه ؟! چرا انقدر حرف ازش زیاده !؟ و آیا انقدر که روش تمرکز میشه اهمیت داره !؟ و نظر من چیه ؟!
طراحی واکنش گرا چیه ؟!
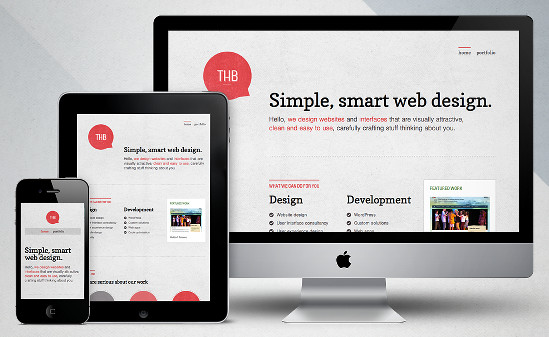
واکنش گرا به نوعی از طراحی میگن که تجربه بهینه در نمایش ، برقراری ارتباط (کنش متقابل یا همون Intercation) و پیمایش سایت را در دستگاههای مختلف با ابعاد و رزولوشن های متفاوت در اختیار کاربر قرار بده.
تکنیک اصلی در پیادهسازی چنین طرح هایی استفاده از Media Query ها در CSS3 ، استفاده از Layout های شناور و عکسهای Resize شده و Flexible و … هستش. پس اگه شما با تشخیص نوع دستگاه بخشهایی را اضافه و حذف میکنید یا محتوا را کلاً تغییر میدین دیگه توی مبحث واکنش گرایی از نظر من قرار نمیگیرین و شما دارین دو نسخه کامپیوتر و گوشی – تبلتی از سایت را طراحی میکنید. (خودمون را گول نزنیم!)
چرا انقدر حرف ازش زیاده !؟
از سال ۲۰۰۹ شاهد رشد فزاینده استفاده از گوشی های هوشمند و تبلت ها در سراسر جهان بودیم که البته این موج در سال ۲۰۱۳ به ایران رسید. با ارائه اینترنت 3G و 4G در یکی دو سال اخیر و اضافه شدن خیل عظیمی از کاربران غیر تخصصی کامپیوتر که عموما یا به دلیل سن و سال در حیطه کامپیوتری ها نبودن یا تفریحی از کامپیوتر استفاده میکردن و به همراه اعتیاد به شبکههای اجتماعی موبایل بیشتر وقتشون را با گوشی و تبلت سر و کلمه میزنن باعث شده تا استفاده از اینترنت و وب سایتهای اینترنتی در بین مردم نفوذ بیشتری پیدا کنه.
وقتی حرف از گوشی و تبلت وسط بیاد بحث واکنش گرایی هم داغ میشه و اشخاص و شرکت های طراحی وب خواسته یا ناخواسته مجبور میشن در موردش حرف بزنن و بازاریابی کنن.
آیا انقدر که روش تمرکز میشه اهمیت داره !؟
جواب این سؤال به دو موضوع بر میگرده :
۱ -چند درصد از مخاطبین سایت از گوشی و تبلت برای نمایش وب سایت ما استفاده میکنن که به نظر من اگر این عدد کمتر از ۲۵ درصد باشه واقعاً توجیه اقتصادی نداره !
۲ – آیا طراحی واکنش گرا بهترین انتخاب برای عرضه خدمات و محصولات ما بر روی دو بستر کامپیوتر و گوشی موبایل هست یا به طور کلی باید نسخه متفاوتی که کاملاً برای موبایل بهینه شده در کنار نسخه کامپیوتری داشت ؟!
و نظر من چیه ؟!
من پروژه ها را به دو نوع کوچیک و پیچیده تقسیم میکنم. پروژه های کوچیک عموما طرح های ساده و جم و جور دارن و طراحی واکنش گرای اونها نه زحمتی داره و نه برای بازدید کننده تجربه کاربری بدی به همراه داره. اما پروژه های بزرگ و پیچیده که محتوای زیادی توی اون ها تولید میشه و برای رابط کاربری اونها به خاطر اهمیتی که تجربه کاربری داره به صورت جداگانه برنامهریزی میشه قطعاً طراحی واکنش گرا را انتخاب نمیکنم و برای پشتیبانی از موبایل و دستگاههای کوچیکتر نسخه بهینه این دستگاهها را در قالب وب یا نرمافزار مختص به اون ها پیشنهاد میکنم .